At the Build conference on Tuesday May 7, 2019, Microsoft presented a session on React Native for Windows. You can find the presentation at the link below, and I highly recommend watching the video to get more than my condensed version here.
https://mybuild.techcommunity.microsoft.com/sessions/77007
React Native is a popular framework created by Facebook to allow developers to create apps using JavaScript for iOS and Android while leveraging native controls. This differentiates it from technologies such as Cordova or Electron where your app is HTML and JS running in a container.
If you are familiar with Xamarin Forms, there are many parallels between Xamarin Forms and React Native in how you create apps. Each has higher level abstractions over the native controls, providing functionality that is common across the platforms, so you could create a React Native app that runs across all the platforms it supports with most of the code being reusable, or you can go deeper and take advantage of platform specific controls directly where desired.
There have been many extensions to React Native to develop for other platforms, including Windows. I was surprised to find out that Microsoft has been developing the react-native-windows package since 2016, but they are at a point where they are ready to share it with a broader audience.
In the presentation, there were some points covered beyond just “here’s React Native running on Windows” that I wanted to point out, with some graphics clipped from their slides.
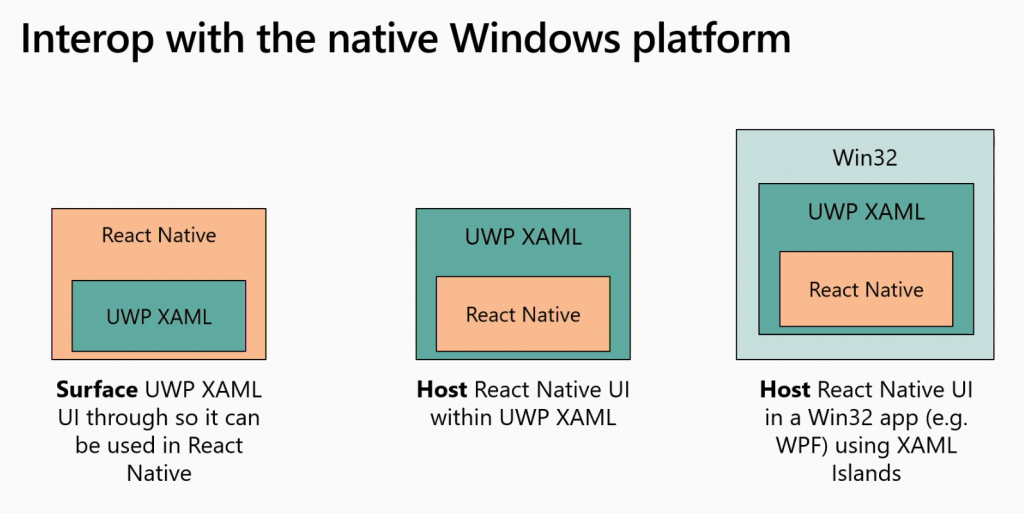
If you have an existing code base that’s not in React Native, or if you want to leverage native UWP controls that are not exposed by React Native inside your React Native app, there are several options available.

For the first option, you can wrap existing UWP controls and pretty easily make them available to React Native. Note that you currently only can wrap native UWP controls for React Native using C++, but they are working on C# support.
The presentation also showed how to embed React Native components into an existing UWP app, and since React Native for Windows components are using native UWP under the covers, you can also embed these in WinForms or WPF apps using XAML Islands, which was announced at Build last year.
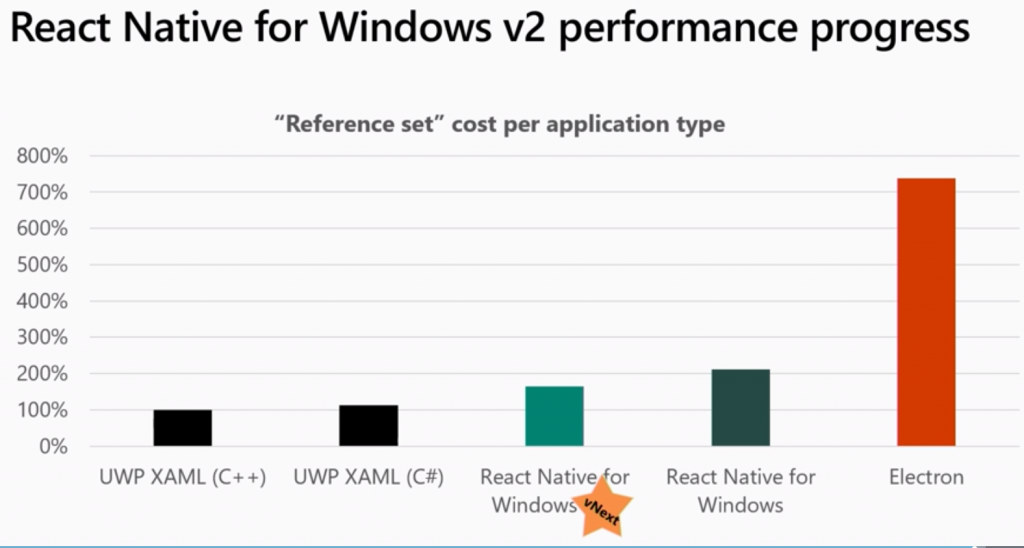
One other interesting topic from the presentation was performance. The current React Native for Windows code base is C#, but they are moving to a new C++ core developed by Facebook. This next version promises performance even closer to native UWP in C# or C++, but you can already see a big performance gap versus Electron, which is used for some very popular apps such as Slack, Microsoft Teams, and Visual Studio Code.

Is React Native for Windows right for you? It depends. If you already have a React Native app you want to bring to Windows 10, this is a home run. If you have primarily JavaScript developers on your team, this should be very familiar to them. If you have mostly .NET developers, look to write your app in wither UWP native or Xamarin Forms.
Pingback: Dew Drop – May 21, 2019 (#2963) | Morning Dew